こんなお悩みを解決します。
本記事の内容
・サイドバーにプロフィール設置の方法
・Twitterのフォローボタンの取得方法
・プロフィールにフォローボタンの設置方法
今回は、WordPressで自分で作ったサイドバーのプロフィールに、Twitterの【フォローする】ボタンを設置する方法を解説していこうと思います。
簡単なのでやってみてください。


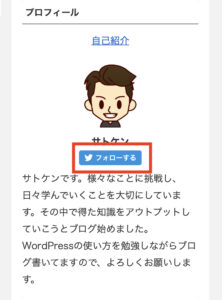
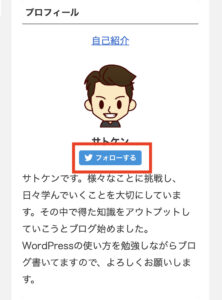
赤枠で囲っている部分がTwitterのフォローするボタンです。
サイドバーのプロフィールにTwitterのフォローボタンを設置する方法

サイドバーにプロフィールを設置していない方は、サイドバーにテキストのウィジェットを追加してプロフィールを作成する必要があります。
既にサイドバーにプロフィールを設置している方は読み飛ばしてください。
サイドバーにテキストウィジェットを設置
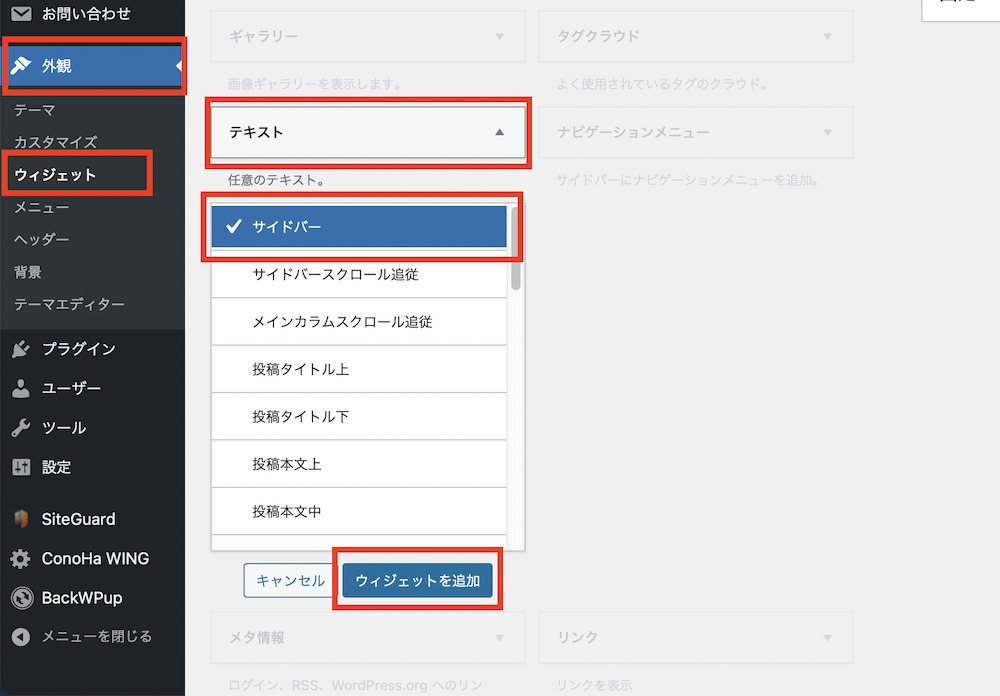
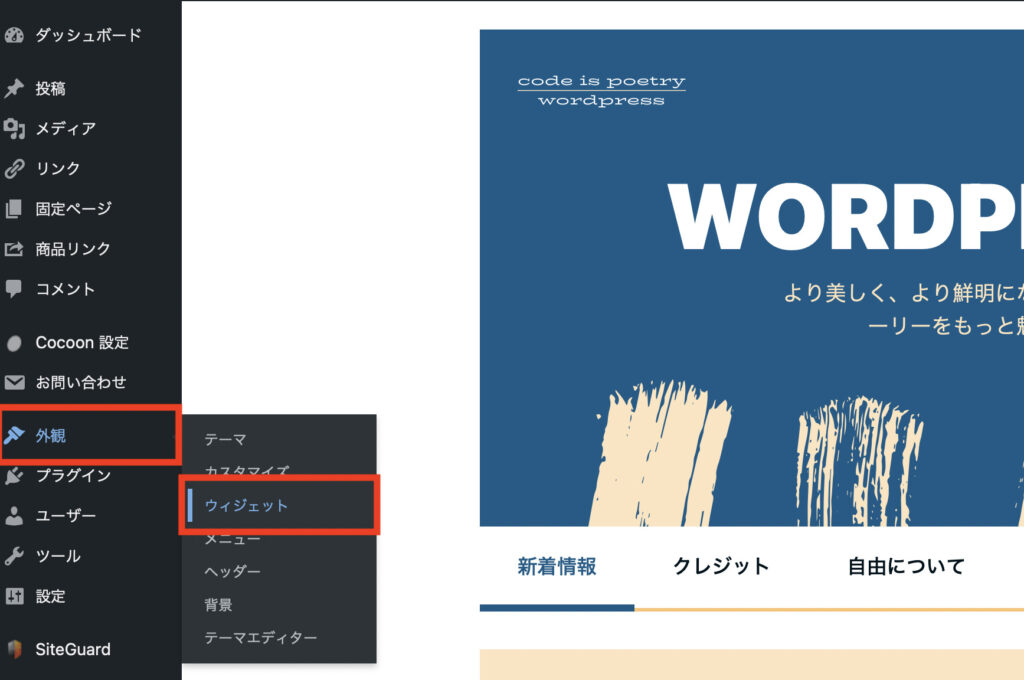
WordPressのダッシュボードから、【外観】→【ウィジェット】を選択。
右側に【テキスト】という項目がでるので選択。

【サイドバー】→【ウィジェットを追加】を選択します。

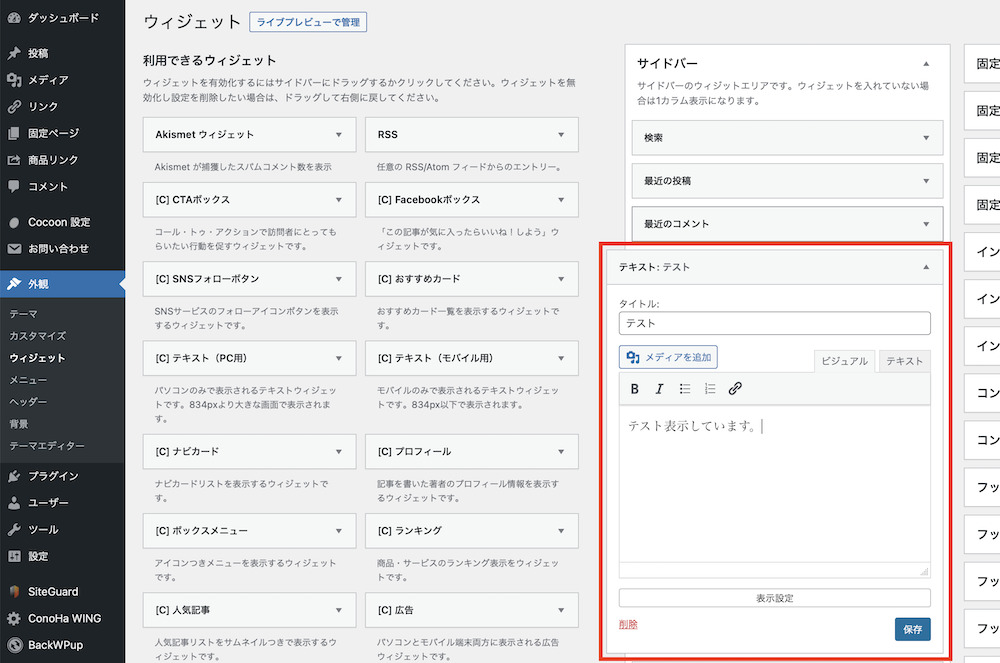
サイドバーの項目にテキストが表示されるので、タイトルと内容を入力します。
この画像ではテストとしていますが、ここにプロフィールの内容を記入しておきます。
記入後、サイトのサイドバーにこのように表示されます。

これでサイドバーにプロフィールの設置が完了です。
次に、Twitterの【フォローする】ボタンを設置します。
【フォローする】ボタンのコードを取得する
まずは、Twitterのフォローするボタンを作成する際に、自分のTwitterプロフィール画面のURLが必要になるのでURLをコピーしておきましょう。
次に、twitter Publish にアクセスしてみてください。
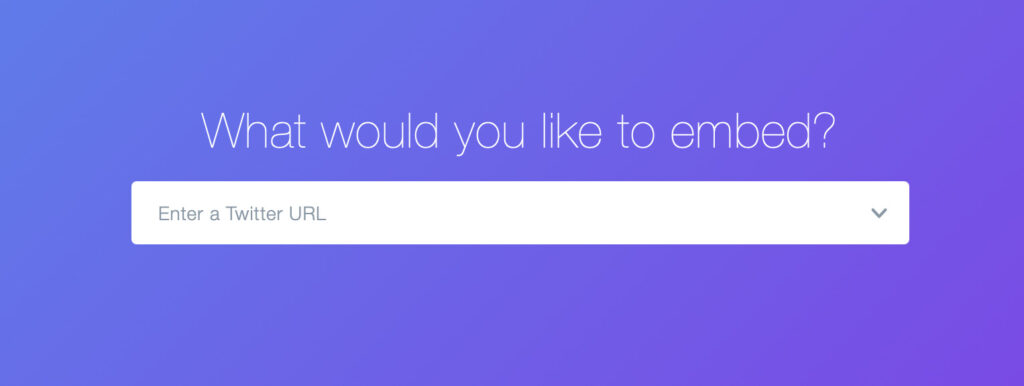
下記の画面がでてきますので先程コピーしておいたURLを【Enter a Twitter URL】に貼り付けてEnterで次に進んでください。

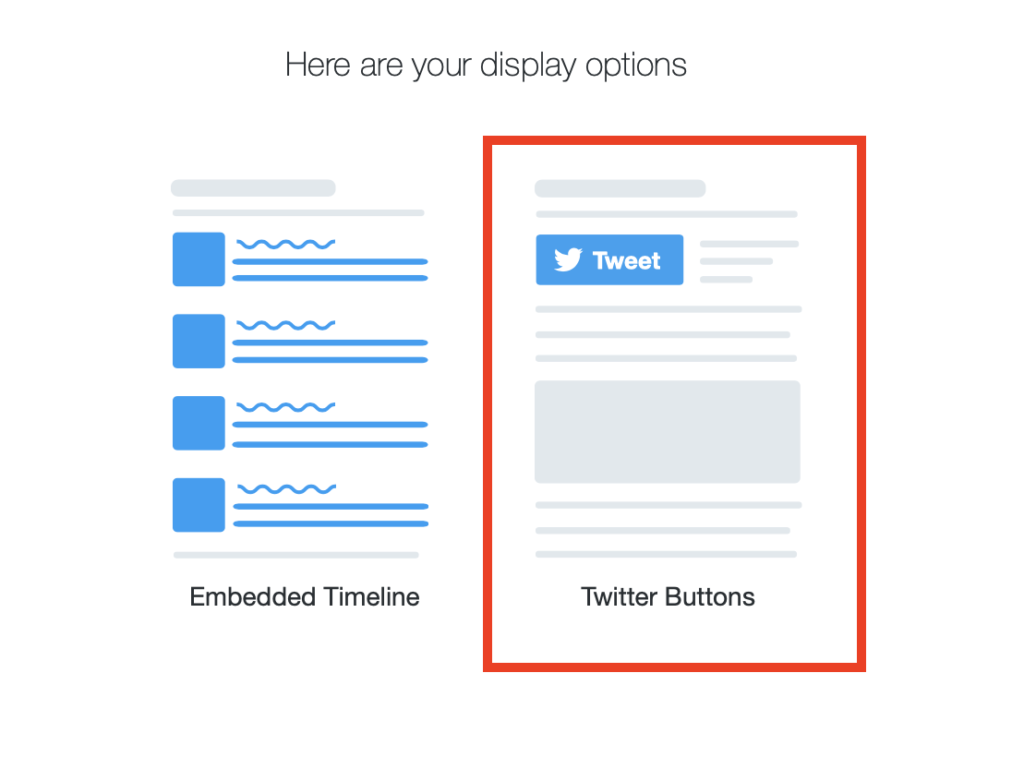
次に、Here are your display optionsの画面がでたら【Twitter Buttons】を選択してくだい。

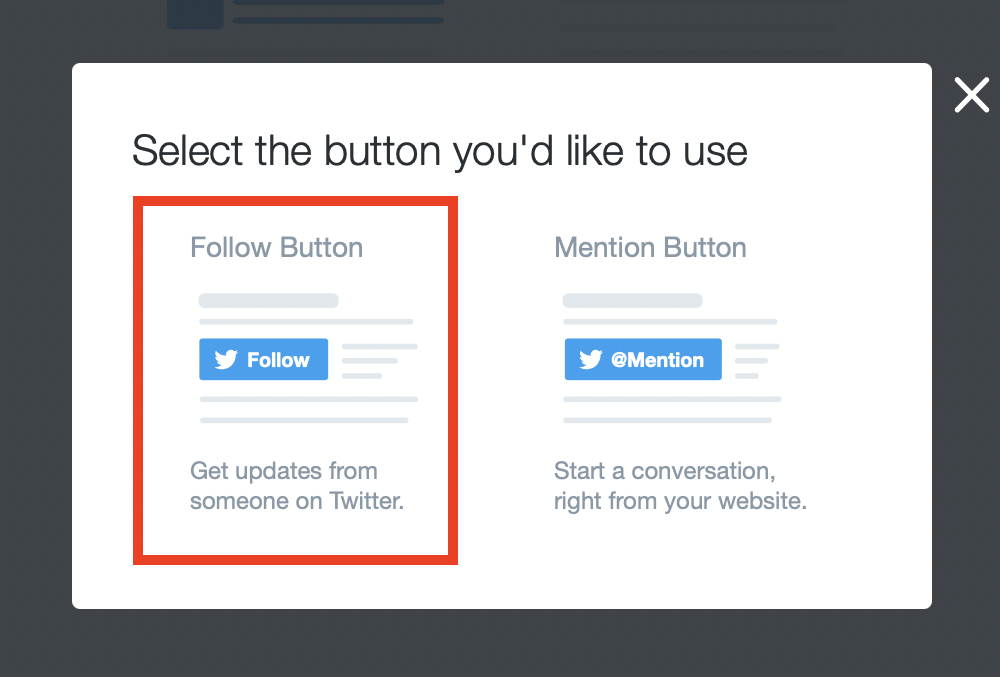
次に、Select the button you'd like to useの画面がでたら【Follow Button】を選択してください。

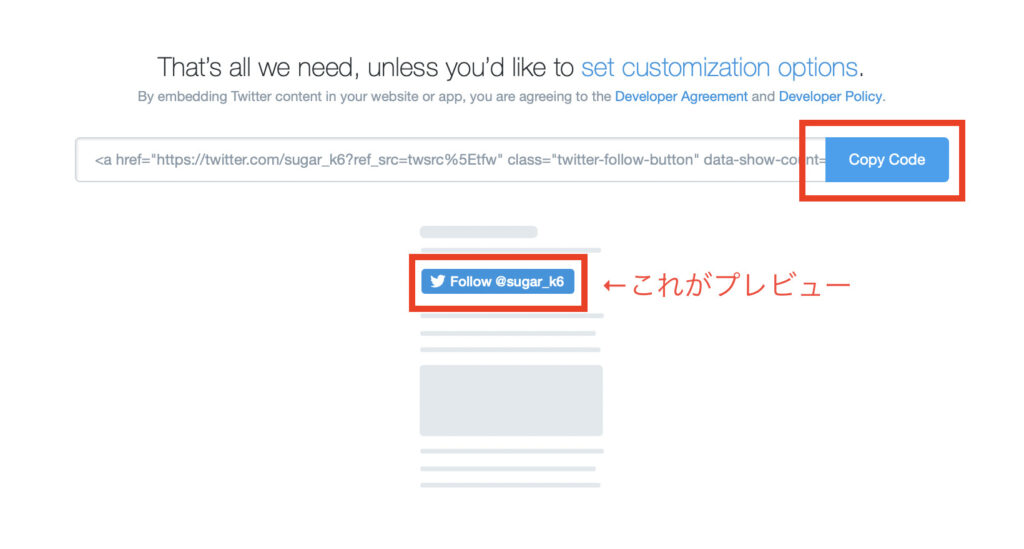
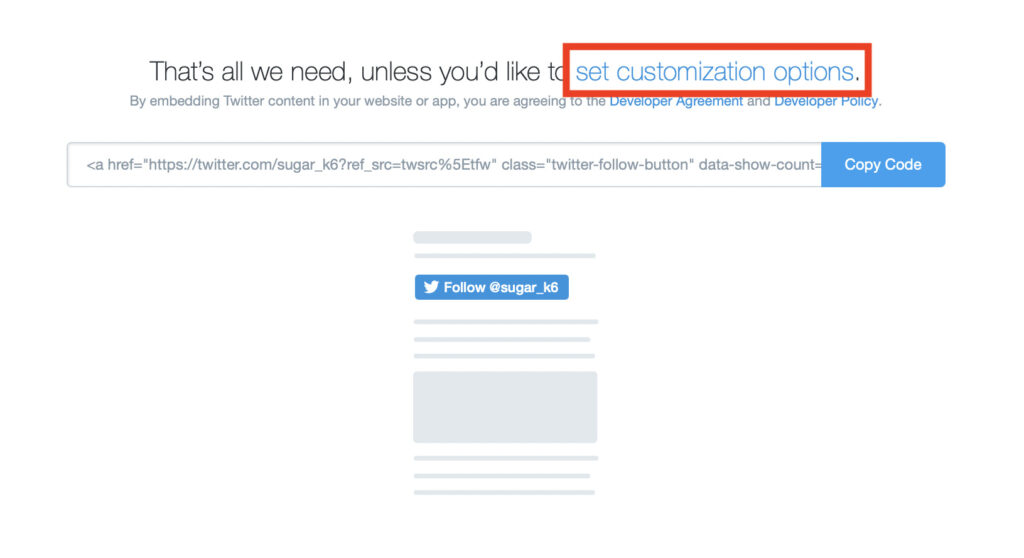
下記画面真ん中下の赤枠がプレビューとなります。
このスタイルで良い場合はそのまま【Copy Code】をクリックするとコードがコピーされますが、まだカスタマイズするので一旦次の操作に進みます。

カスタマイズする場合は、[set customization options]の部分をクリックして次の画面へ行きます。

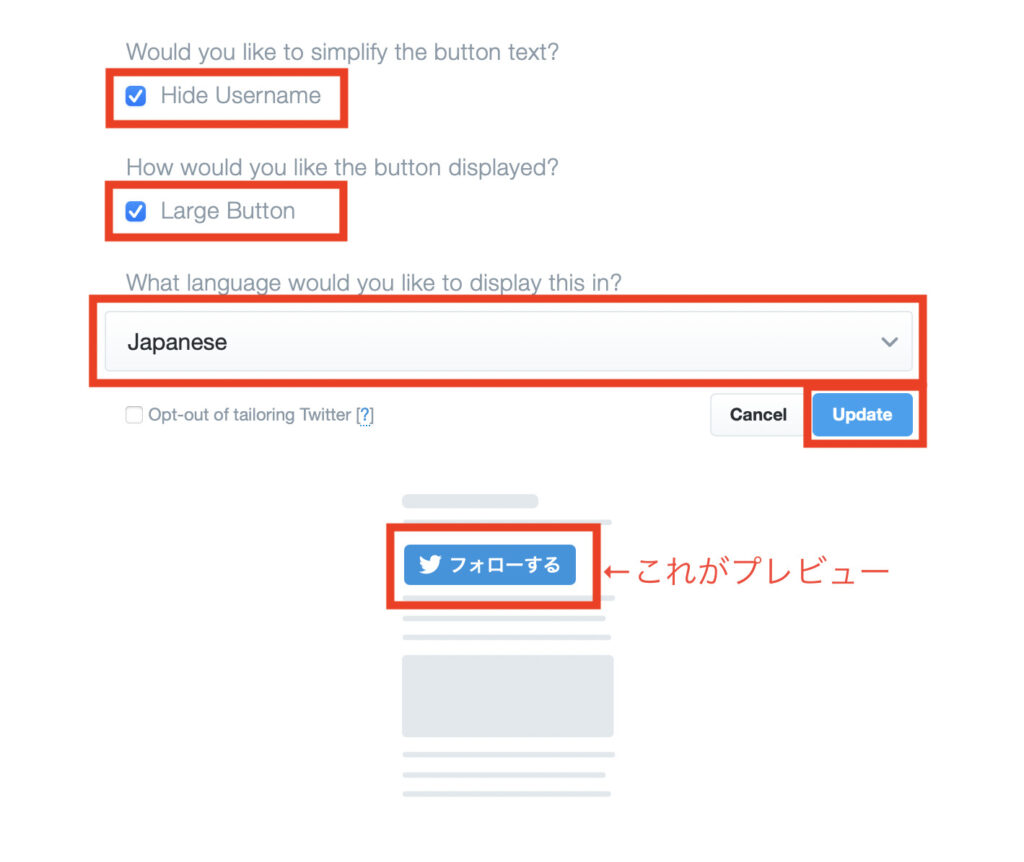
カスタマイズの画面が下記となります。2つあるチェックボックスにどちらもチェックを追加し、プルダウンメニューからは[Japanese]を選択します。

予定通りのプレビューとなりました。
※カスタマイズはお好みで設定してください。
これで問題ない場合は[Update]をクリックします。
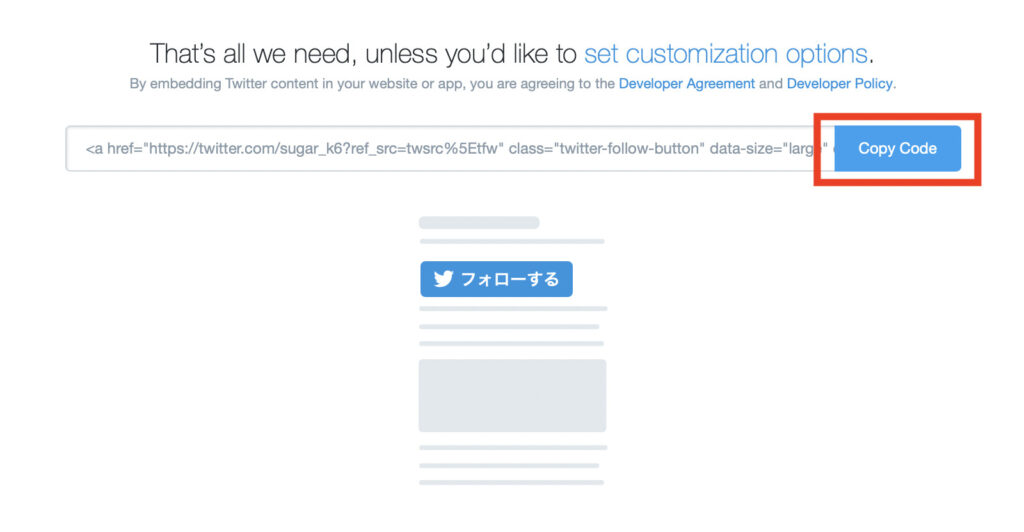
先程同様、このデザインで問題がなければ[Copy Code]をクリックしてください。

Copied!と表示されれば【フォローする】ボタンのコードを取得が完了です。

取得したコードをWordPreessに貼り付ける
それでは次に、先程取得したTwitterのコードをWordPreessに貼り付けたいと思います。管理画面より、【外観】→【ウィジェット】を選択してください。

既にサイドバーにプロフィールを設置してるので、サイドバーのプロフィールを設置しているテキスト箇所を選択します。

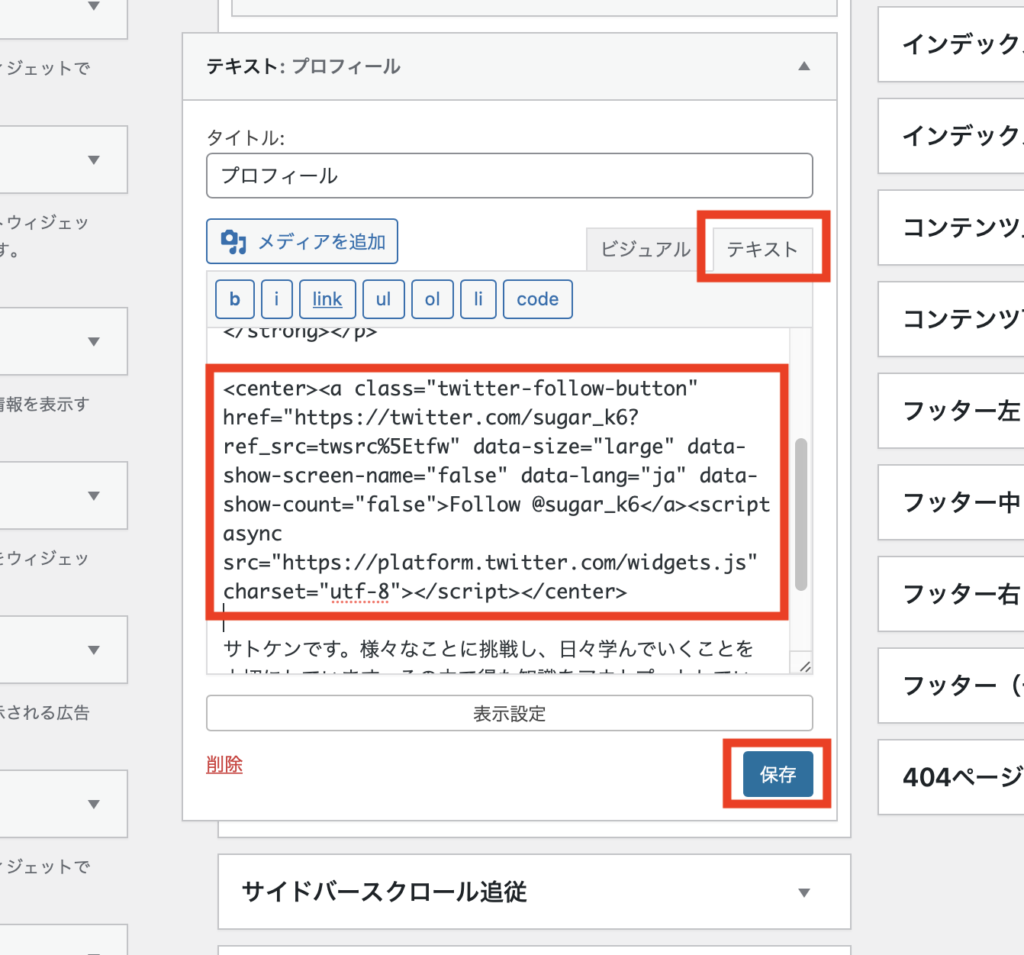
該当の[テキスト]を選択し、先程取得したTwitterのボタンコードを任意の位置へ貼り付けます。
そのままだと左寄りになってしまったので私はコードの前後に、<center>Twitterコード</center>とタグを追加したら中央揃えとなりました。(これが正しい中央揃えの方法かは不明です。)
保存をクリックすると設置完了です。

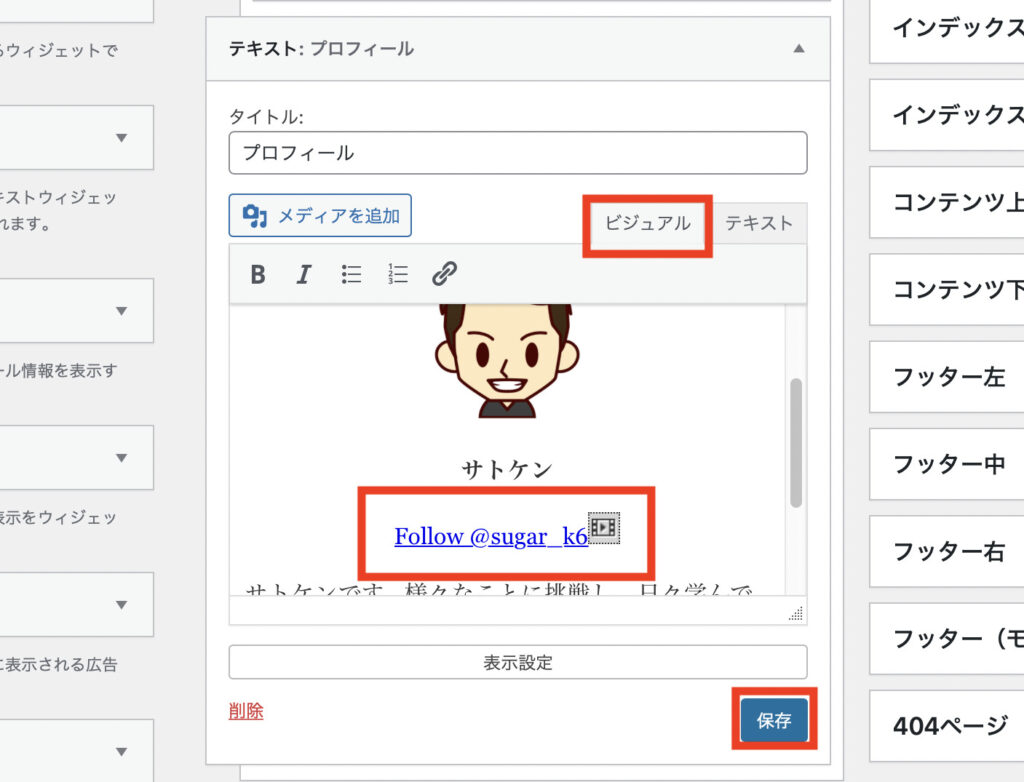
保存する前に[ビジュアル]を選択して確認しても文字のみしか見れません。

ウィジェット保存して実際のページを確認すると、こんな感じで設置できました。
クリックしたリンク先も問題なしでした。

まとめ
いかがでしたでしょうか、うまく設置できましたか?
想像したいたよりも簡単でしたよね?
私もブログを立ち上げたばかりの初心者でわからないことが多いので、備忘録としてこのような記事を書いておこうと思っています。
また、こちらのブログに遊びに来ていただければ嬉しいです。
ありがとうございました!
